Pertemuan 8 (Evaluasi Tengah Semester)
Nama : Rafli Syahputra Pane
NRP : 5025221038
Kelas : Pemrograman Web A
Pertemuan 8 (ETS Pemrograman Web)
Evaluasi Tengah Semester
1. Jelaskan fungsi HTML, CSS, JavaScript, Bootstrap, dalam pembangunan aplikasi web.
Jawaban :
HTML
HTML (Hyper Text Marksup Language) merupakan salah satu format yang digunakan dalam pembuatan dokumen dan aplikasi yang berjalan di halaman web. HTML memungkinkan kita untuk mengatur tata letak halaman web sehingga tersusun dengan rapih. HTML berguna untuk membuat struktur halaman web dengan menggunakan tag untuk menentukan bagian-bagian dari halaman web, seperti judul, paragraf, gambar, dll. HTML juga dapat menambahkan elemen multimedia seperti gambar, video, audio, dan animasi ke halaman web.
CSS
CSS adalah kumpulan kode program yang digunakan untuk mendesign atau mempercantik tampilan halama HTML. Dengan design CSS kita dapat mengubah design dari text, warna, gambar, dan latar belakang dari hampir semua tag HTML. Sebagai contoh body {background-color : #000000}, maka background pada bagian body HTML akan berubah menjadi warna hitam dan masih banyak lagi kegunaan CSS.
JavaScript
JavaScript berfungsi untuk membuat interaksi antara user dengan situs web menjadi lebih cepat tanpa harus menunggu pemrosesan di web server. Sebagai contoh, JavaScript dapat digunakan sebagai validasi form dimana pemrosesan untuk mengecek apakah seluruh form telah terisi atau tidak, bisa dipindahkan dari web server ke halaman web. Masih banyak kegunaan JavaScript yang sangat berguna untuk mempercantik halaman web seperti fitur chatting, efek-efek modern, games, dll.
Bootsrap
Bootsrap mirip dengan sebuah library yang mampu mempersingkat dalam penulisan kode dalam CSS dan juga penulisan kode javascript, dengan menggunakan bootsrap yang perlu dituliskan dalam web hanya sedikit, hanya perlu menuliskan classnya didalam tagline html yang ingin dibuat. Misal ingin mempecantik sebuah button dalam html hanya perlu membuat class dan mengisi dengan yang kita mau dengan template kode yang telah disediakan oleh bootstrap, tanpa menulis kode panjang dalam tag style. Bootstrap dapat digunakan dengan mendownload librarynya ataupun mengekses via CDN.
2. Buatlah screenshot dari aplikasi yang telah dikerjakan, kemudian buat link ke tugas source codenya.
Jawab:
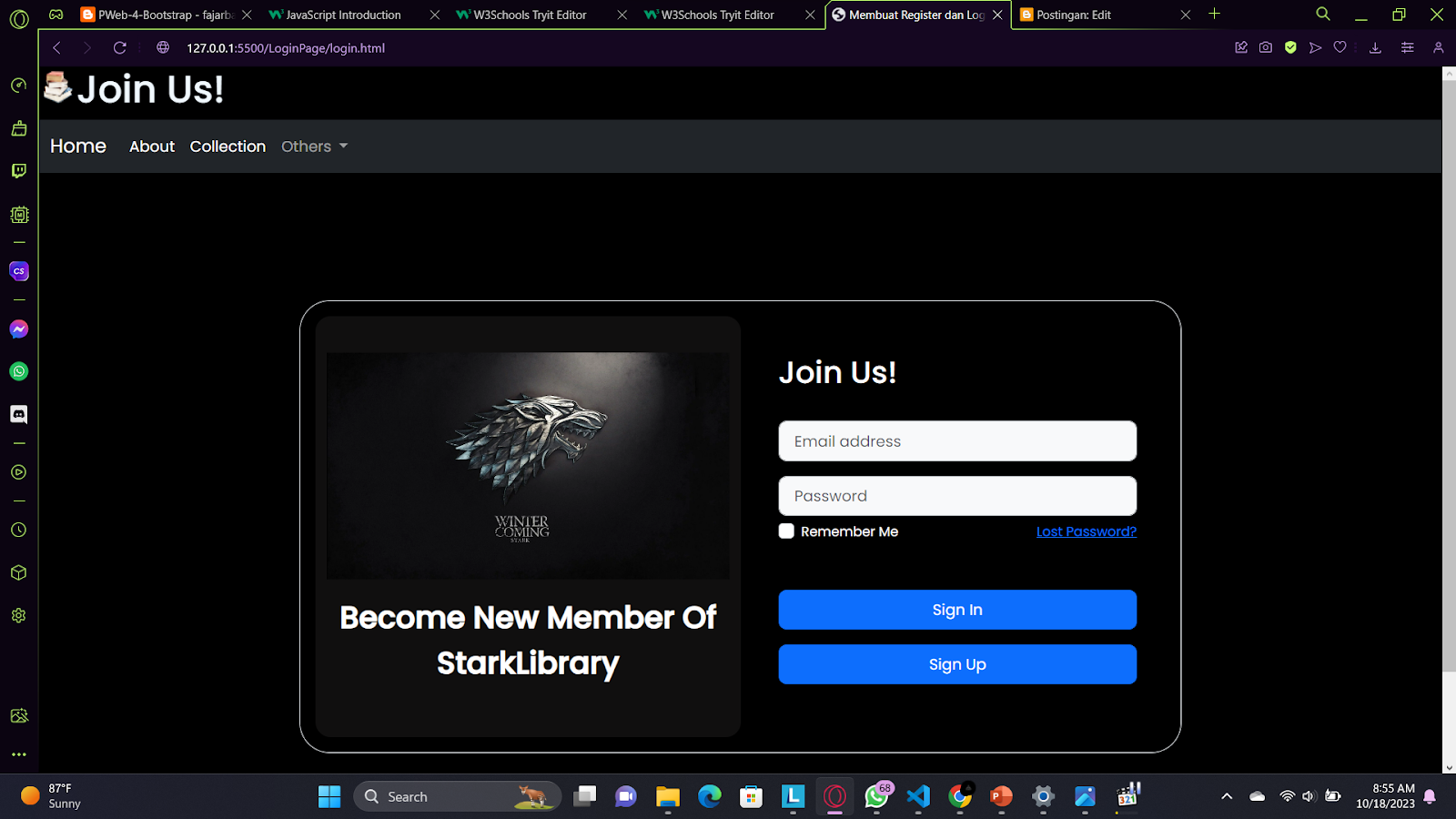
Berikut ini merupakan screenshot dari aplikasi yang telah saya kerjakan menggunakan HTML, CSS, dan JavaScript. HTML pada halaman web ini berfungsi untuk menentukan tag-tag pada implementasinya. Sebagai contoh terdapat tag div yang mengatur container berisikan tulisan-tulisan pada web yang saya buat, lalu di dalam container terdapat tag <h1> untuk menjadikan "Form Registrasi Mahasiswa" sebagai header pada container tersebut. Terdapat juga tag <label> untuk menempatkan Nama, NIM, Mata Kuliah, dan Dosen. CSS pada web yang saya buat berguna untuk menstyling text dan juga mengubah warna background dari web saya. JavaScript digunakan untuk memvalidasi apakah data sudah diisi semua atau belum.











.png)
Komentar
Posting Komentar